Canvas Apps - Enhanced delegation for Microsoft Data verse

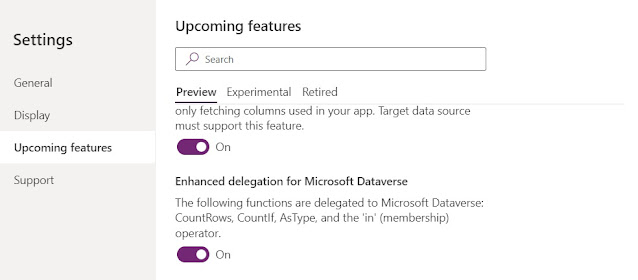
Microsoft allows to connect with Data verse to ease use of Finance and Operations by allowing the accessibility easily. One of the option in Canvas apps is "Enhanced delegation for Microsoft Data verse". Enhanced delegation for Microsoft Data verse is an option to allow users to us following functions without Delegation errors. in AsType CountIf CountRows Without selecting the " Enhanced delegation for Microsoft Data verse " option, PowerApps will throw Delegation errors for Data verse while using the above functions. We can enable to option by selecting the settings and enabling the " Enhanced delegation for Microsoft Data verse " as below.